利用cloudflare workers免费加速wordpress博客
在提升体验上,网站总是不惜代价提升自己的网站的加载速度,为了获得这种效果,google推出了amp项目,百度推出了imp项目,但是为了获得这种效果,需要另外部署一套网站代码,实在过于繁琐,增加开发成本。但是对于使用cloudflare CDN的用户来说,却有一个十分方便快速的选择,就是cloudflare workers,完全保留原网站的效果而不用另外开发新的代码。 不得不说,cloudflare是世界上最好的CDN服务商了,最近更是免费开通cloudflare workers,免费额度达到100,000请求,使得所有静态的,不需要登录的页面都能够在cdn直接运行,达到serverless的状态,页面可以秒开,对于我这种小博客再也不需要担心服务器的问题,那么现在现实问题是如何启用cloudflare的workers使得我的wordpress博客可以使用呢,这里一步一步教学如何在wordpress网站启用cloudflare wordkers加速整个站点。20分钟就可以搞定。
实现步骤:
1.安装Cloudflare Page Cache WordPress 插件
登录自己的wordpress站点后台,添加新插件,搜索Cloudflare Page Cache,安装并激活。这一步只要会安装wordpress的应该都会就不详细说了。
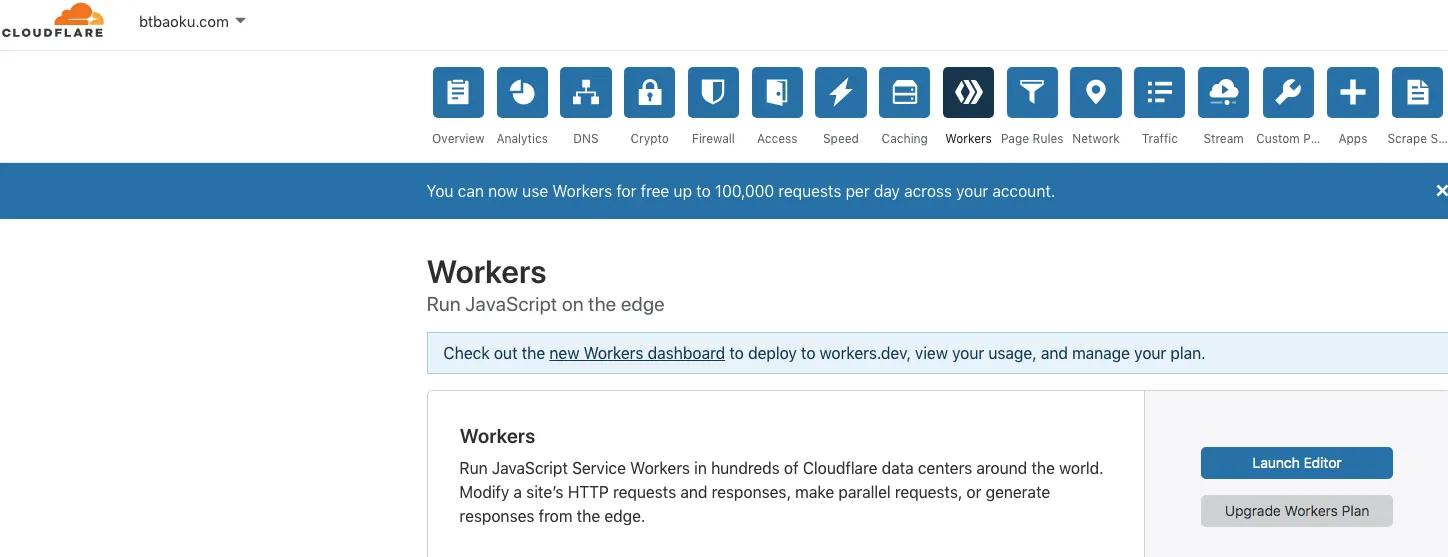
2.进入cf控制台bobobk.com站点,Cloudflare > Workers
登录cloudflare站点,进入自己的站点,看图片右下角进入launch editor

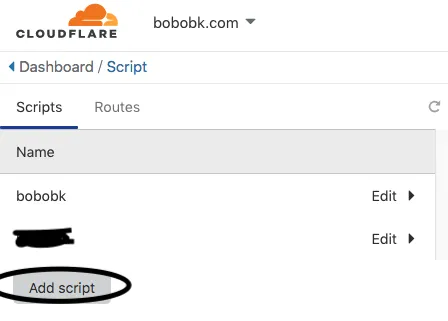
3.点击‘Add Script’添加脚本
 命名为bobobk
命名为bobobk
4.编辑脚本bobobk
删除原有内容,需要的脚本内容从以下github获得,粘贴上去保存 https://raw.githubusercontent.com/cloudflare/worker-examples/master/examples/edge-cache-html/edge-cache-html.js 有3个地方需要更改为自己的CF账号详情
- email: “”, // 这是cloudflare的账号邮箱https://dash.cloudflare.com/profile可以看到
- key: “”, // 全局api key,可在https://dash.cloudflare.com/profile的api token项,需要输入密码查看。
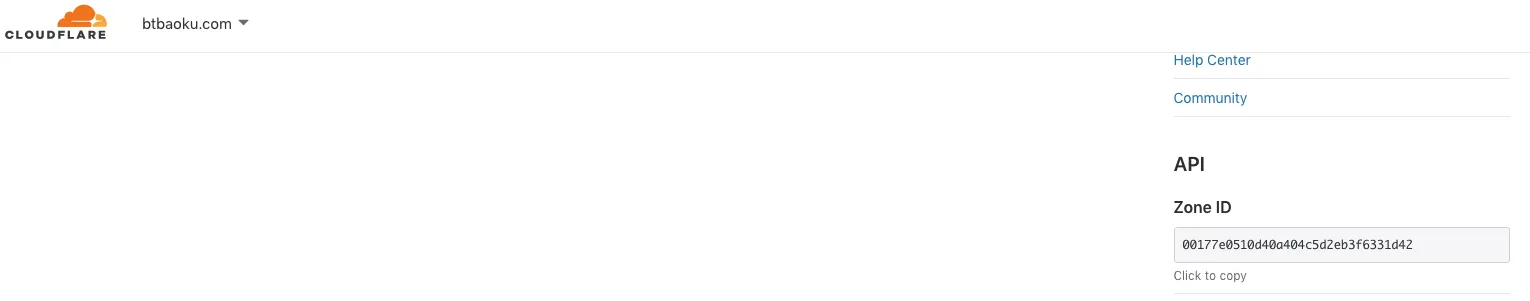
- zone: “” // “Zone ID” 这个是站点的zone id,每个站是唯一的,https://dash.cloudflare.com/然后进入bobobk.com
如下图

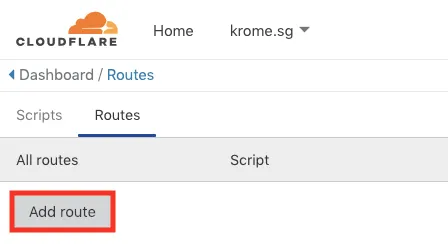
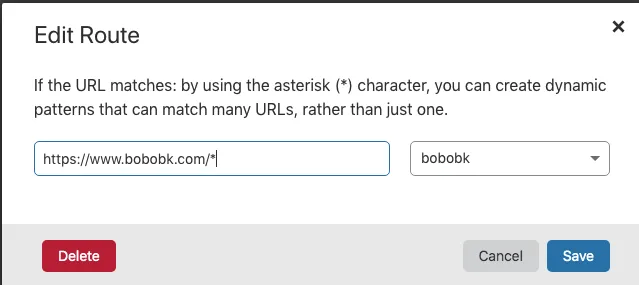
5.添加路由‘Route’

6.创建路由‘Route’
把刚才创建的bobobk的worker添加到整个wordpress站点就好了。

到这里就完成了整个把wordpress站点cloudflare worker的部署了,是不是很方便,如果是其他的站点可以查看cloudflare workers文档,对于大陆用户来说,启用免费的cloudflare workers对于因为CF服务器远在美国来说还是可以明显的加载速度的。
- 原文作者:春江暮客
- 原文链接:https://www.bobobk.com/434.html
- 版权声明:本作品采用知识共享署名-非商业性使用-禁止演绎 4.0 国际许可协议进行许可,非商业转载请注明出处(作者,原文链接),商业转载请联系作者获得授权。